Ergonomie mobile
Le rapport de l'ergonomie mobile dans la Google Search Console : quelle relation avec le fichier robots.txt ?

Le problème
Parfois nous faisons face à une erreur dans la Google Search Console (GSC), concernant l’ergonomie mobile.
Le test est simple : comment le blocage des feuilles de style dans le fichier robots.txt pourrait amener le robot Googlebot à ne plus “comprendre” l’ergonomie mobile de la page, malgré le fait qu'elle le soit, du moins pour les utilisateurs visitant le site (et c'est ça le plus important).
Alors c’est quoi le problème ? On ne veut pas que Googlebot comprenne que le site n’est pas adapté aux écrans mobiles (mobile first indexing est quelque chose de très différent). Google va indexer la page mais le ranking lui …. ? On garde pour un autre jour.

L'exemple de WordPress
Dans l’exemple de WordPress, je vois souvent les dossiers /wp-includes/ et /wp-content/ sous la directive “Disallow”. Or ces dossiers contiennent les feuilles de style (fichiers se terminant par .css ou .min.css ou encore .css?vers=123) nécessaires au rendement et layout de la page. Et c'est là tout le jeu.
Solution
Le principe c’est de laisser libre cours aux robots des moteurs de recherche (et autres comme Apple et Facebook à mon avis) de venir et explorer les fichiers de feuilles de style sur le serveur.
En fait, personnellement, je ne bloquerai aucun dossier aux robots des moteurs de recherche, sur un site de taille petite ou moyenne. C’est tout à fait une autre histoire avec les sites de grand taille; on parle de plusieurs centaines de milliers de pages et plus (quelqu'un a dit crawl budget ?)
Dans l’exemple de WordPress, imaginons que le dossier /wp-content/ doit rester loin des “yeux” des robots, on ajoute la directive “Allow” pour les fichiers CSS dans un dossier qui lui est sous “Disallow”.
Exemple
Allow: /wp-content/\*.css
Disallow: /wp-content/
On finira avec cette vidéo montrant comment l’erreur de l’ergonomie mobile a été réglée avec l’ouverture à l’exploration des fichiers CSS dans le fichier robots.txt pour CDN.
Note: si vous utilisez un CDN assurez-vous que la balise canonique des fichiers pointe vers le nom de domaine et pas le domaine du CDN (cdn.123.service.fr par ex).
Dans cette vidéo :
00:01 – Regardons ensemble quel est l’impact d’empêcher le Google Bot (robot explorateur de Google) d’explorer les feuilles de style et sa relation avec l’ergonomie mobile.
Je ne dis pas que c’est la seule raison, mais c’est quelque chose que je vois assez souvent : On fait un site, on ouvre l’indexation, on paramètre le fichier robots.txt et on essaie de “cacher” des dossiers importants (en les bloquant de l’indexation) qui eux contiennent les feuilles de style ou du javascript important pour “générer” ces feuilles de style.
01:03 – Et donc en empêchant les robots de lire ces dossiers là, on obtient un résultat négatif sur l’ergonomie mobile, puisque c’est les feuilles de style qui déterminent un bon nombre de l’ergonomie mobile (sauf dans le cas où le style est en directement déclaré inline dans l’HTML) sont “interdites” au robot, qui va comprendre notre HTML comme étant pas ergonomique.
02:08 – Et comme Google ne peut pas voir le style de la page, nous allons obtenir une erreur ou bien un avertissement pareil. Comme quoi la page n’est pas adaptée aux mobiles. Bref, pourquoi est-ce important ? Une page qui n’est pas adaptée aux téléphones mobiles, ce n’est pas une bonne expérience pour vos utilisateurs et risque de ne pas bien ranker, bien que quand l’utilisateur, lui, quand il se rend sur le site sur son téléphone, tout va bien.
02:50 – Exemple concret : Nous avons ici une page assez bien adaptée aux téléphones mobiles, que ce soit au niveau du menu, ainsi que le body (le texte principal), etc. Bloquons l’exploration des feuilles de style qui sont servies (dans ce cas) par le CDN.
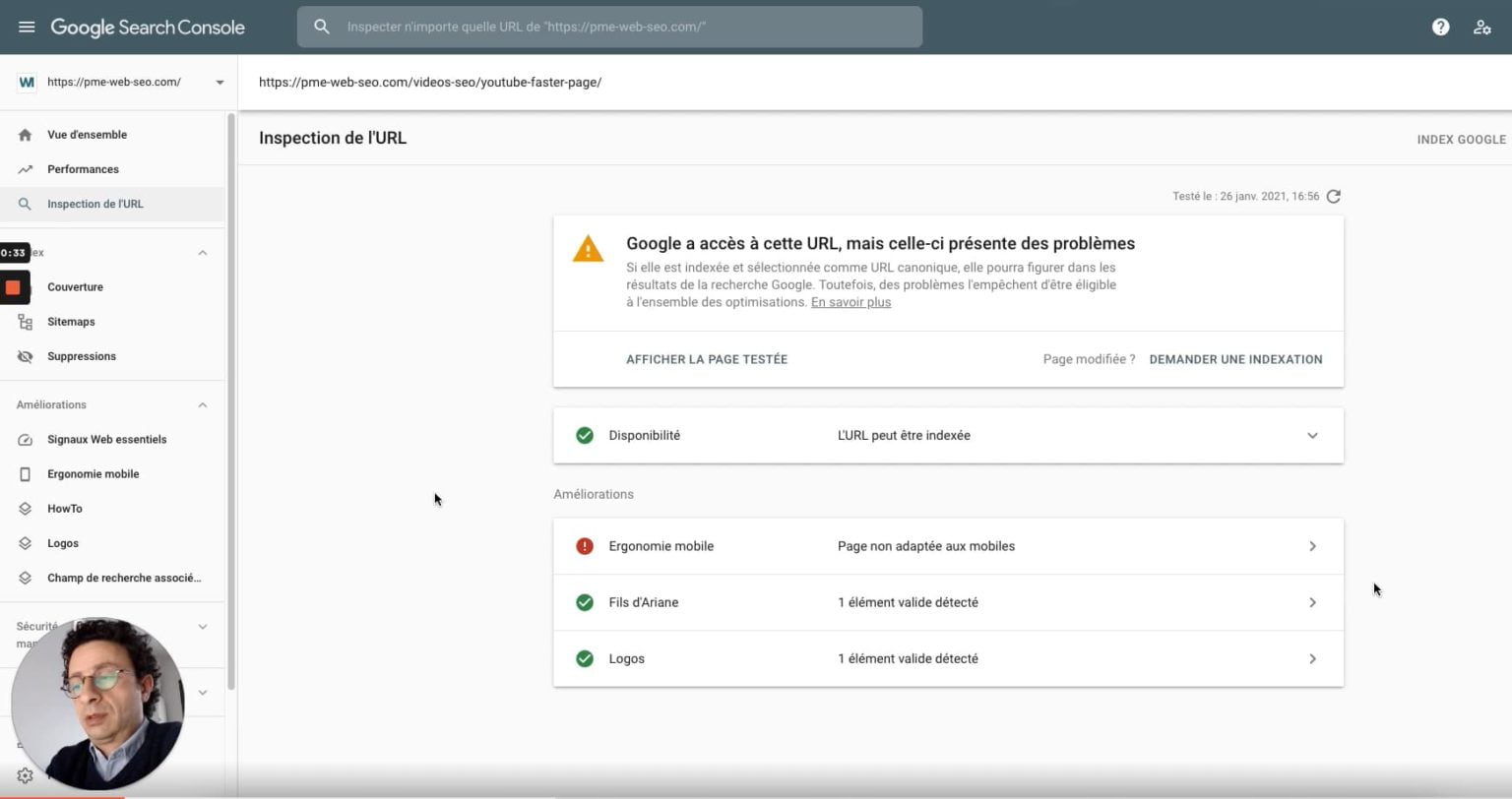
03:47 – Voyons voir qu’est ce que cela va nous donner… la page est indexée mais le robot ne va pas voir la feuille de style parce qu’il ne peut même pas l’explorer.
04:29 – Résultat : L’ergonomie mobile n’est pas à la hauteur. Maintenant on va essayer d’ouvrir la feuille de style à l’exploration du robot de Google.
05:36 – On refait le test
06:35 – Résultat de la simulation, la page est adaptée aux mobiles.