Comment intégrer une vidéo YouTube sur WordPress sans ralentir le chargement ?
L’astuce pour améliorer la vitesse d’une page web HTML ou WordPress quand elle intègre une vidéo YouTube

Comment l’intégration d’une vidéo YouTube ralentit-elle la vitesse de chargement du site : Les appels d’une vidéo intégrée (dans une page web sur votre site – "embeded video") vers YouTube sont nombreux et lourd en poids.
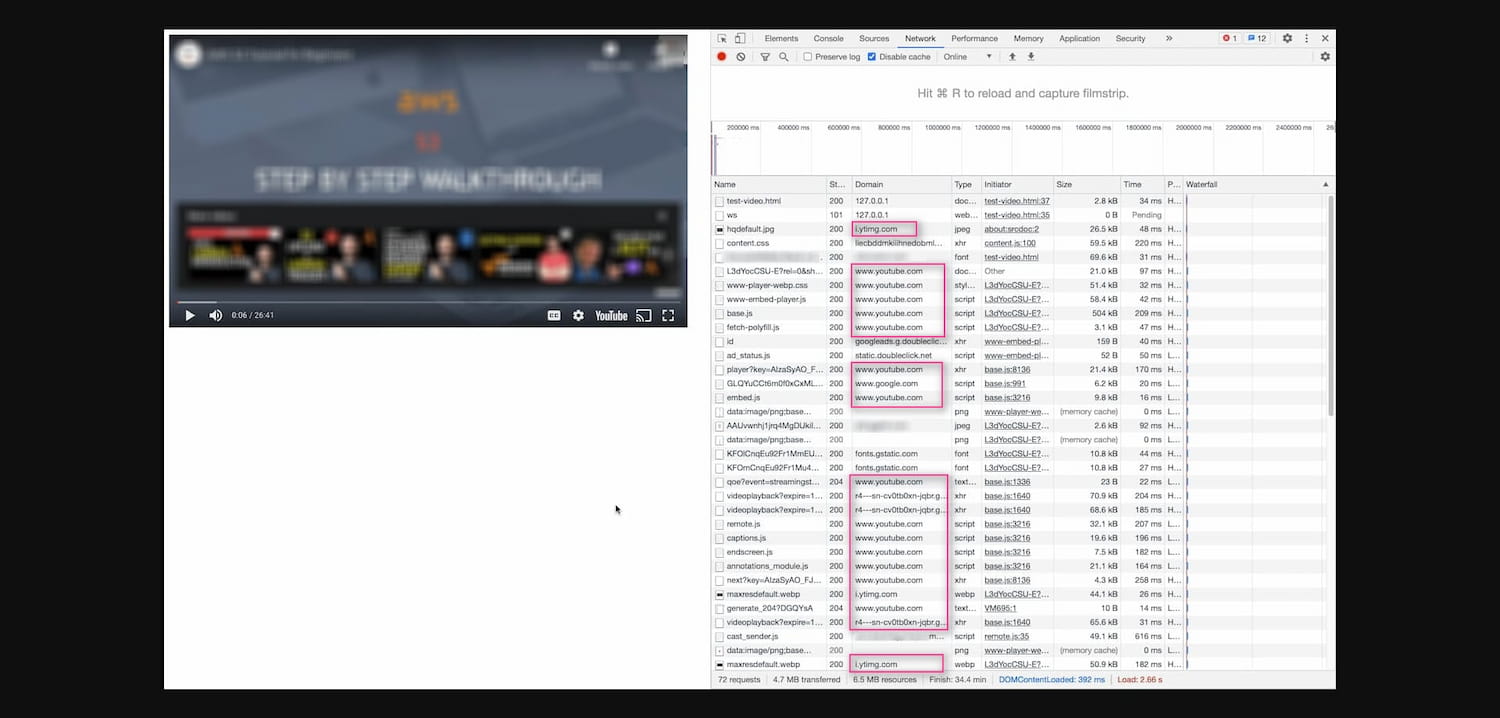
Voici un exemple d’une page qui ne contient que le code d’intégration <iframe> d’une vidéo YouTube; à droite, on peut distinguer pas moins de 65 différentes requêtes / réponses faites par le navigateur vers / de YouTube, Google fonts, etc.
C’est le cas par exemple des vidéos insérées sur les pages produits de sites e-commerce comme Shopify ou WooCommerce. Voir l'article mini-audit SEO d’un site e-commerce Shopify en 5 vidéos / 153 minutes
Cela va sans dire… c’est lourd et lent 🐌 .

Accélérer le chargement des pages web contenant une vidéo YouTube.
Solution : limiter le chargement de toutes ces requêtes YouTube en affichant une image + le [child-src]+ [srcdoc].
srcdoc s'utilise dans le cas d'une iframe
Petit concept
Le [child-src] va définir les sources valides dans une iframe.
Sans rentrer trop dans la technique, voici ce que vous pourriez faire par ex.
Le principe c’est de demander la page avec un minimum de requêtes depuis et vers YouTube (ou autre). Et donc on “charge” l’image d’abord avec le petit bouton triangle “play”, et ce n’est qu’une fois cliqué que l’appel vers YouTube se déclenche et fait place à la vidéo même.
L’avantage c’est qu’on on gagne en vitesse et en réactivité sur la page en question; le désavantage, on demande à l’utilisateur de cliquer 2 fois avant de visionner la vidéo. À vous de choisir.
Vidéo
Vous pouvez allez à la minute 05min et 16sec dans cette vidéo pour voir le comportement exact de l’utilisateur sur cet exemple concret.
Chapitres de la vidéo :
01:26 Exemple des infos JSON
01:56 Copier le code HTML ci-dessous, et remplacer avec les bonnes références. Ajouter le style CSS pour la rendre responsive.
04:00 Copier coller dans une fenêtre HTML sur votre page pour l’intégrer
A noter que le “width” / “height” peuvent s’ajuster selon vos besoins. Testez pour différentes tailles d'écran.
Comment chercher ces informations depuis la vidéo YouTube
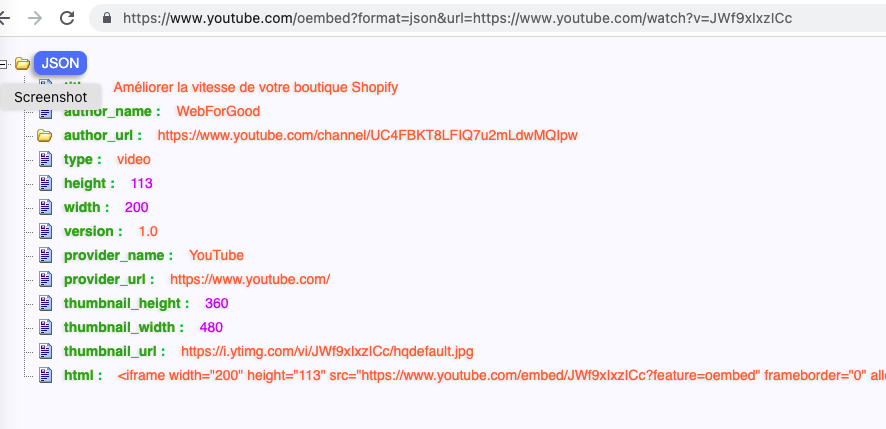
Chercher le bout de JSON sur YouTube, pour trouver les URLs de l’image placeholder de la vidéo et les autres attributs (comme le titre, la durée, la description, etc). Voici la partie de l’URL que vous placerez tout au début avant l'URL YouTube.
https://www.youtube.com/oembed?format=json\&url=
L'URL complète devient par exemple :
https://www.youtube.com/oembed?format=json\&url=https://www.youtube.com/watch?v=DDROBLkTQ3c\&t=5s
Pour une meilleure lecture des données, installez l'extension JSON-Handle Setting (sur Chrome ou Firefox).
Dès lors, nous avons bien plus d'infos sur la vidéo que nous souhaitons intégrer comme nous le démontre cette image.

Nous allons remplacer
/hqdefault.jpgpar/maxresdefault.jpg
Le code HTML de la iframe de la vidéo YouTube
Le code pourrait être facilement insérer dans une page HTML, dans une section HTML sur WordPress (voir l’exemple ci-dessous), ou Shopify, etc.
On va ensuite définir la classe "resp-iframe" (vous pouvez l'appeler ce que vous voulez), dans la feuille de style CSS de votre site ou direct inline.
Il va falloir tester l’ergonomie mobile de la page après avoir inséré la vidéo (padding, position, etc) et voir ce qui marche le mieux pour la page en format mobile.
S’assurer d’abord que la page qui héberge la vidéo est mobile-friendly (voir la relation ergonomie mobile dans la GSC et fichier robots.txt contenu libre).
Voici la partie iframe à intégrer : Bien entendu, il va falloir remplacer toutes les ID de la vidéo (la partie après /vi/ et la partie après /embed/ ), son ` title ` et son ` alt `.
<div> <style> .resp-iframe { display: block; width: 100%; } </style> <iframe class="resp-iframe" width="850" height="480" child-src="https://www.youtube.com/embed/L3dYocCSU-E" srcdoc="<style>*{padding:0;margin:0;overflow:hidden}html,body{height:100%;}img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:red;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/L3dYocCSU-E?rel=0&amp;showinfo=0&autoplay=1&loop=0&enablejsapi=0> <img src=https://i.ytimg.com/vi/L3dYocCSU-E/hqdefault.jpg alt='S3 amazon expliqué par etc'><span>▶</span></a>" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" title="vidéo à propos de S3 "></iframe> </div>Résultat de l’optimisation du temps de chargement
Résultat, nous avons intégré une vidéo responsive en HTML et optimisé la vitesse de chargement de cette page web.
L’utilisateur clique sur l’image, la page commence à afficher les éléments YouTube et on peut visionner la vidéo sans ralentir la vitesse du site. Nous avons allégé les requêtes initiales et rendu l’expérience utilisateur plus agréable.
L’aspect gênant sur mobile
Sur du format mobile, le fait de devoir cliquer 2 fois avant de jouer la vidéo pourrait rendre certaines utilisations moins intéressantes. Le premier clic se fait pour demander les fichiers de la vidéo et le 2e clic pour jouer la vidéo.
Tester le format mobile
Testez sur différents navigateurs comme Firefox, Safari et Chrome, et surtout en format mobile. J'utilise LT Browser de Lambatest.com version gratuite.
Le premier clic permet de “demander” les requêtes YouTube de se charger, et le deuxième clique joue la vidéo. Mais en général, et pour des serveurs mutualisé et surtout des vidéos en haut de la page, cette solution est adaptée à plein d’utilisation.
Visionnez ici le comportement sur mobile : premier clic à la seconde 2 puis la demande de la vidéo = deuxième clic à la seconde 4 qui joue la vidéo :