Tutoriel complet pour tester les performances de plusieurs pages simultanément avec l'API Google PageSpeed
En suivant ce tutoriel, vous serez en mesure de tester les performances de plusieurs pages web simultanément, ce qui vous fera gagner un temps précieux. Vous pourrez mesurer des métriques telles que le temps de chargement, les Signaux Web Essentiels et les Core Web Vitals.
On se retrouve parfois dans une situation où l'on doit tester la vitesse de chargement et les performances des Signaux Web Essentiels pour plusieurs pages, en masse. Travailler manuellement page par page prend du temps quand on n'utilise pas des outils SEO. "Construisons" le nôtre alors 👇 avec ce tutoriel facile et accessible à tout le monde qui gère déjà un site web.
Notre objectif est d'obtenir les résultats des performances web pour multiples pages en un temps record, à traiter ensuite dans un format tableur.
L'alternative serait l'excellent Bulk PageSpeed Test experte.com mais si vous aimez faire les choses vous-mêmes, voici une méthode similaire.
Un avantage auquel je peux penser cependant, pour utiliser cette méthode "faite maison" (ci-dessous), c'est la possibilité de "tourner" les tests plusieurs fois et d'en obtenir le résultat médian. Les scores des tests "laboratoire" changent selon les conditions, le serveur, etc. Ce script permet d'effectuer plusieurs tests dans la même exécution et de calculer la valeur médiane (à partir de 3 tests et maximum 5) pour chaque métrique de vitesse extraite et métrique Core Web Vitals à partir du nombre total de résultats.
Vous pouvez sélectionner le format du test, "mobile" ou "desktop" (bureau).

Table des matières
- API PageSpeed Insights par Google Cloud Console
- Le code GitHub et Node JS
- Obtenir les URLs des pages
- Lancer le test
- Les resultats
Le procédé :
Obtenir la clé API depuis Google Cloud Console
Télécharger le code tout prêt depuis GitHub
Installer les dépendances
Obtenir les URLs des pages à faire tester
Lancer le test et obtenir les résultats en format CSV et JSON
API PageSpeed Insights par Google Cloud Console
Première étape, l'obtention de la clé de l'API.
- Compte Google Cloud Console
Avant de commencer, avez-vous déjà un compte Google ? C'est nécessaire. Ensuite, avez-vous un compte Google Cloud Console ? Si non, visitez la Google Cloud Console et créez votre compte gratuit.

- Obtenir la clé de l'API
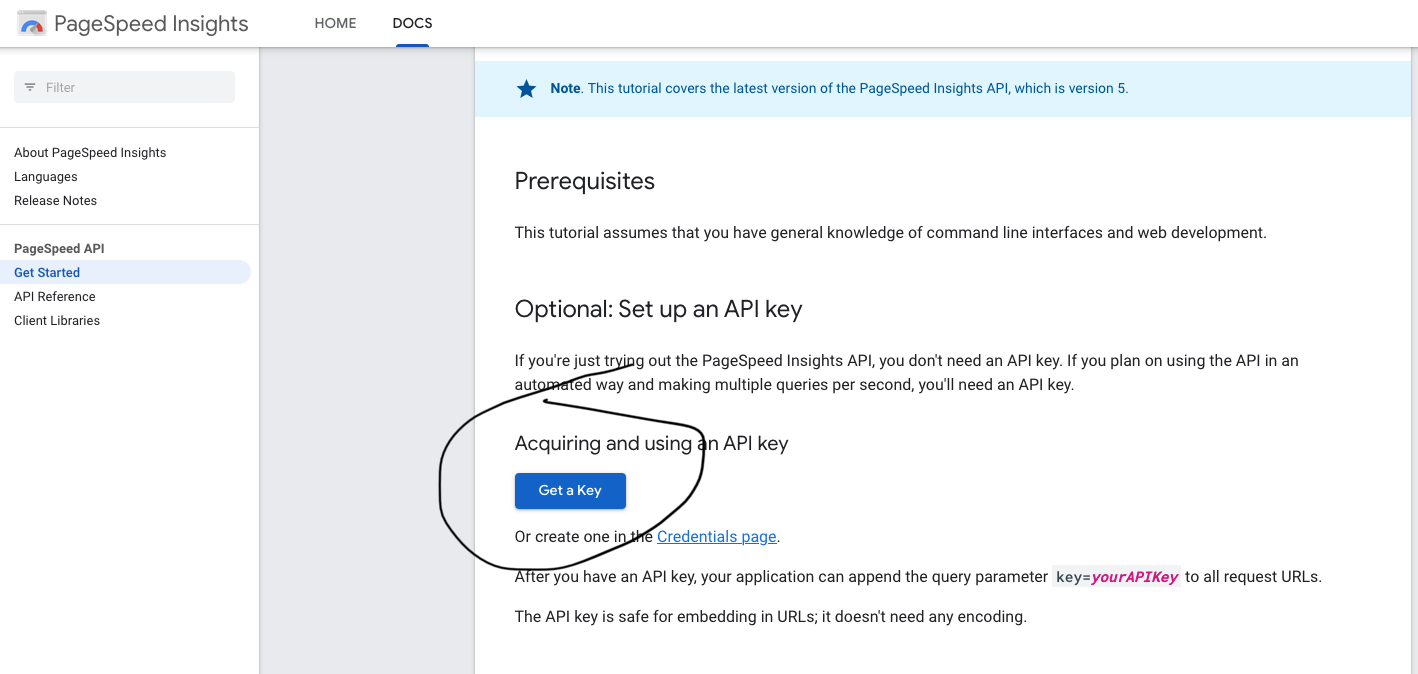
Visitez la page PageSpeed Insights dev docs pour commencer rapidement et simplement. L'alternative serait d'obtenir la clé depuis la Google Cloud Console (voir plus loin).

- Cliquez sur le bouton Get a Key
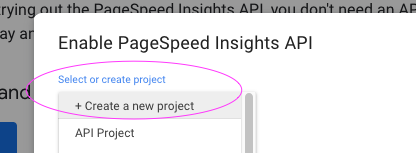
Créez votre nouveau projet. Appelez-le ce que souhaitez, de façon à le reconnaître quand vous y retournerez un jour.


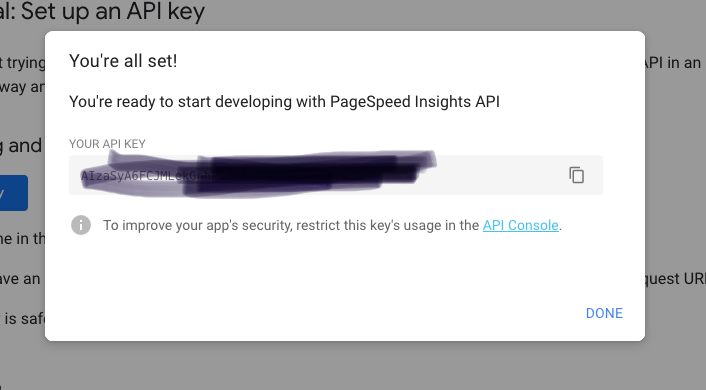
- Cliquez "next" et copiez la série de lettres et chiffres affichée
C'est votre clé pour accéder à l'API, gardez-la sur un fichier notepad par ex car on en aura besoin dans les prochaines étapes.
Sécurisez l'API
Avant de fermer cet encart, cliquez sur API Console. Vous allez être redirigés vers la Google Cloud Console pour sécuriser votre API.

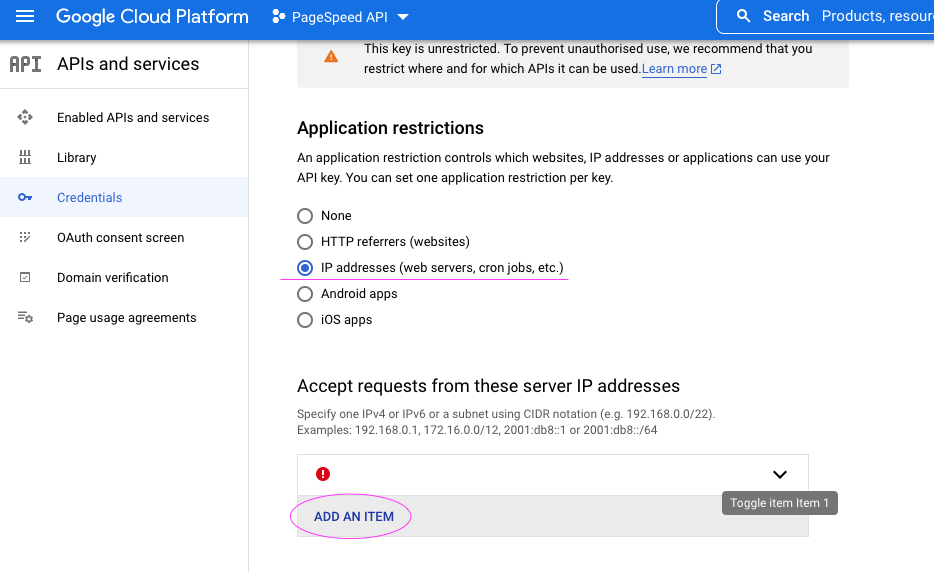
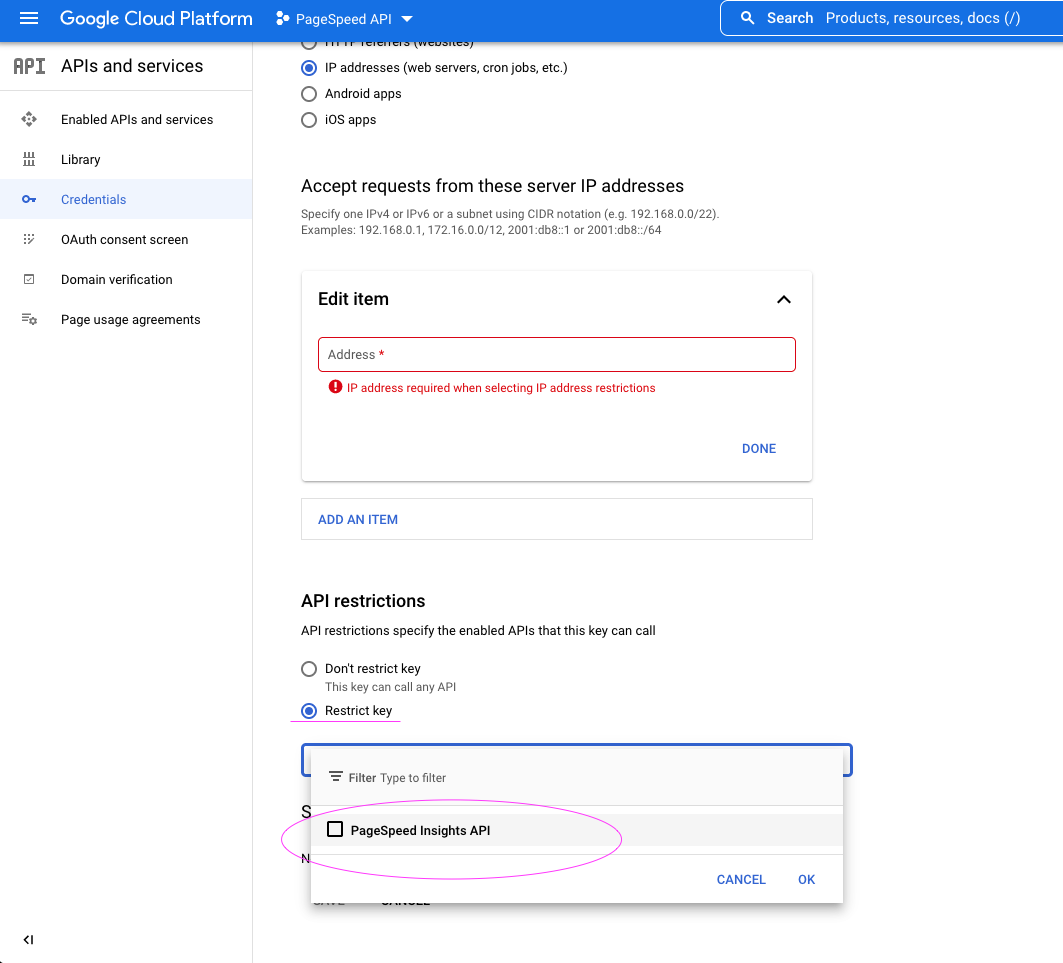
À titre d'exemple, j'ai choisi 1) la restriction par adresse IP et 2) la restriction d'utilisation pour uniquement l'API PageSpeed Insights.
La restriction par adresse IP, parce que je préconise de l'utiliser depuis mon ordinateur (et pas via un site web par ex) et la restriction d'utilisation c'est pour ne pas mélanger les clés API et les projets (donc cette clé ne pourra pas être utilisée pour d'autres API).

Pour obtenir votre adresse IP, une simple recherche retourne plein de services qui le proposent.
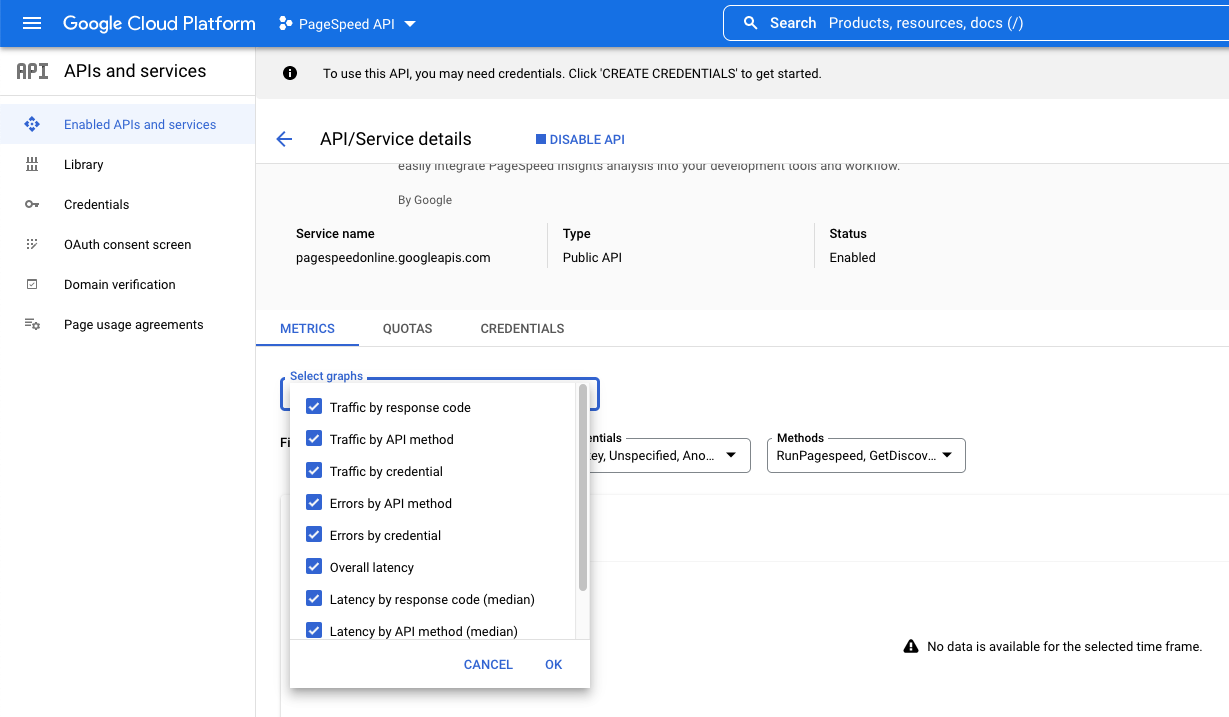
Note : si l'option PageSpeed API ne s'affiche pas, allez dans la librairie, recherchez et ajoutez l'API PageSpeed. Vous pouvez suivre ce tutoriel étape par étape pour la création du compte Google Cloud Console et votre projet.
Le code GitHub et Node JS
Installez Node.JS sur votre ordinateur si vous ne l'avez pas fait déjà.
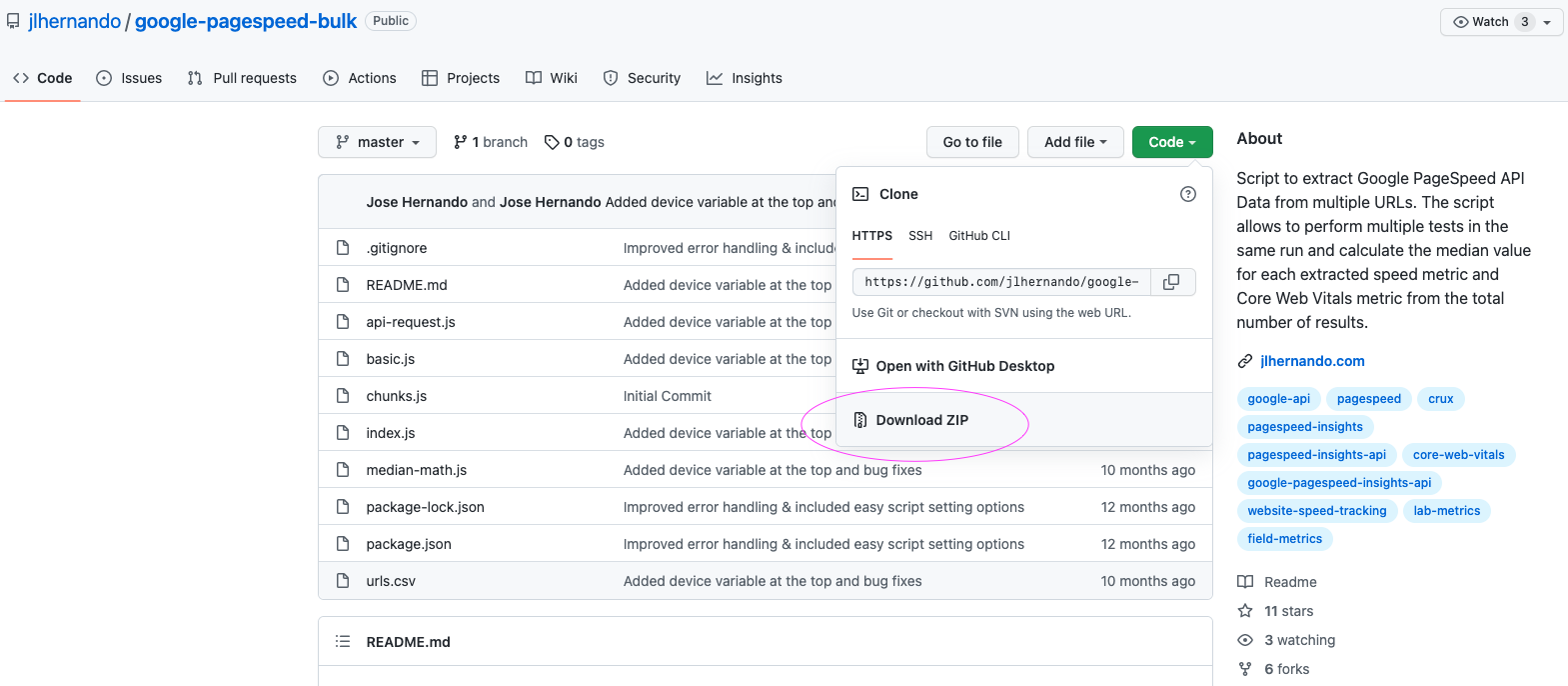
Téléchargez et sauvegardez le script d'exécution
Téléchargez le code depuis GitHub et faites-le décompresser dans un dossier de votre choix, avec le nom de votre choix également.
Merci à Jose Hernando pour son script 💯

- Visual Studio :
Faites ouvrir le dossier dans lequel repose votre script depuis GitHub avec Visual Studio ou un autre éditeur de code. Pour installer Visual Studio, c'est par ici.
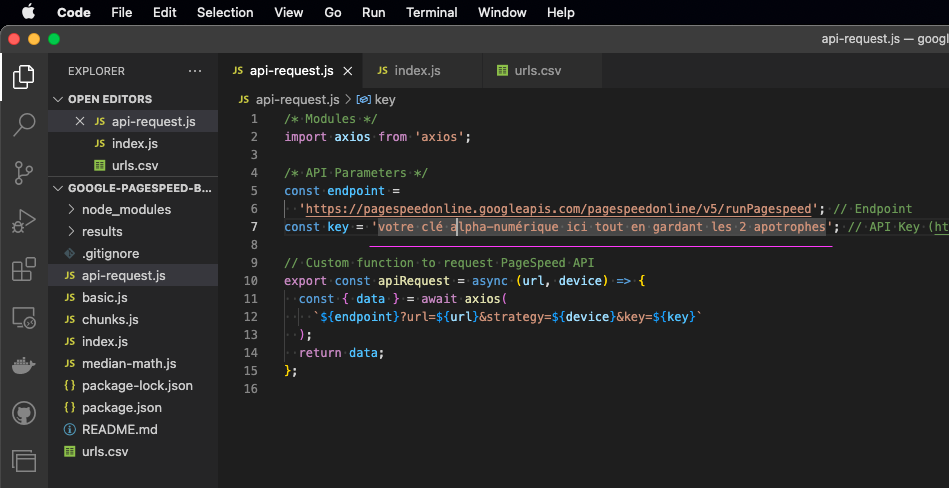
Ajuster le script pour inclure votre clé API :
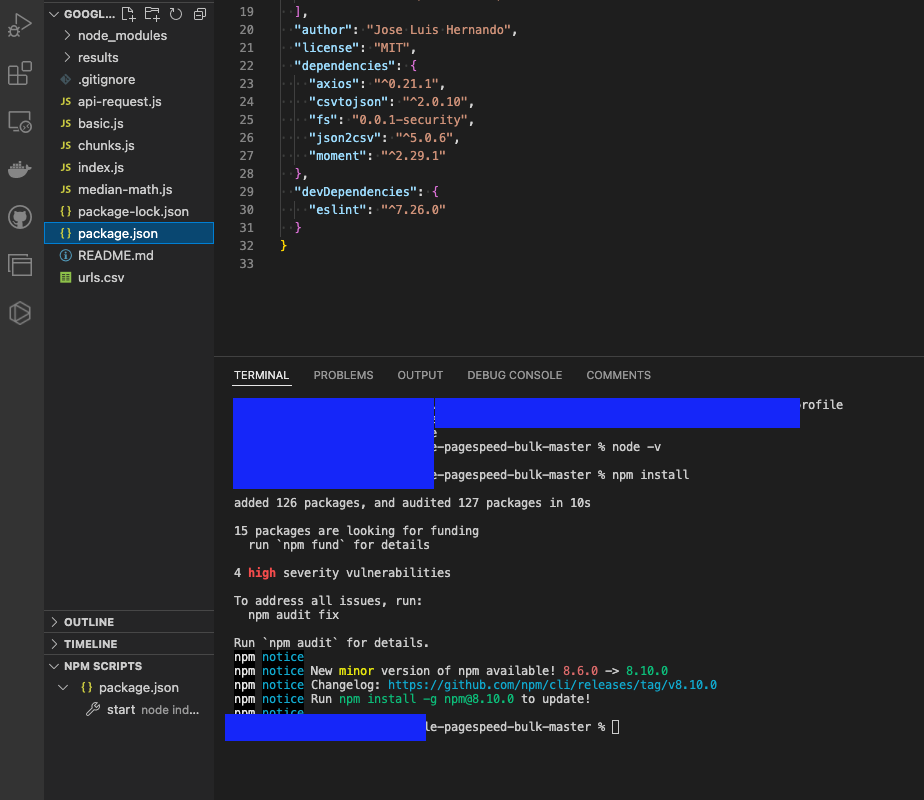
Modifiez le fichier “api-request.js” en y ajoutant votre clé de l'API que vous venez de sauvegarder (alpha-numérique) entre les 2 apostrophes.

Installer les dépendances :
Depuis le terminal (dans Visual Studio ou le terminal sur votre ordinateur), lancer npm install

Ceci devra installer les dépendances du script selon le contenu dans le fichier package.json.
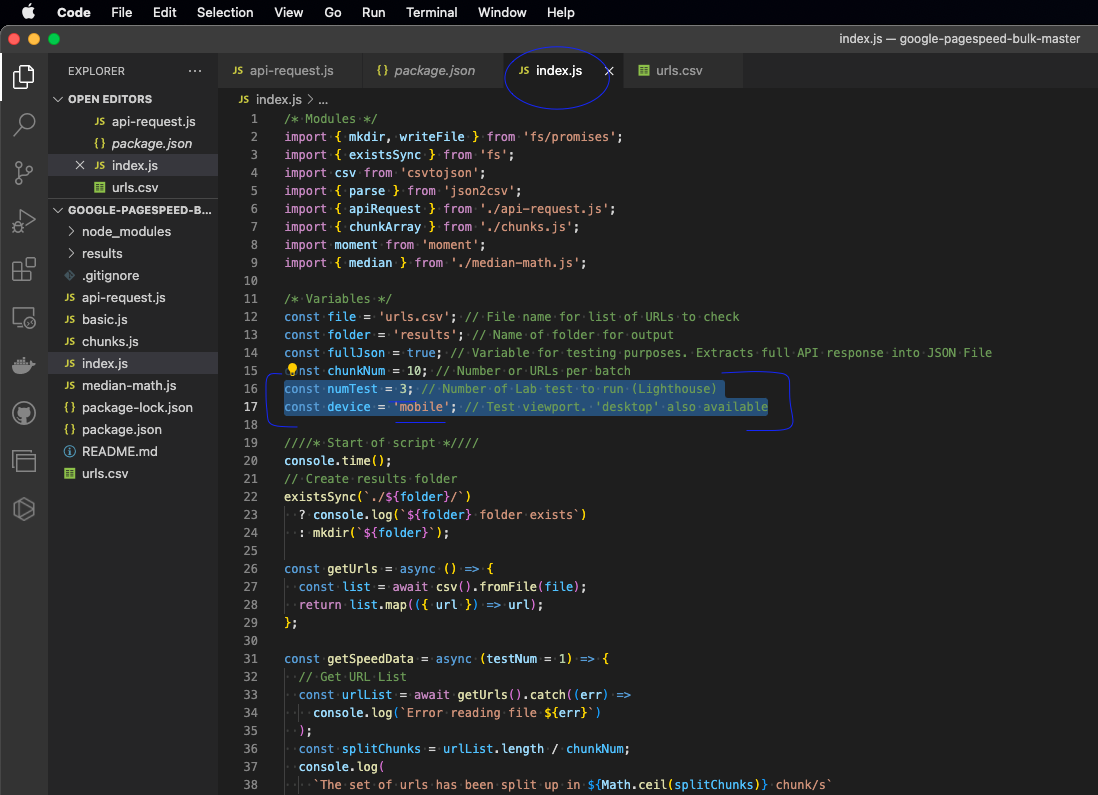
Voici à quoi ça pourrait ressembler l'ensenble du script; exemple de mon ordinateur, le votre sera nécessairement différent.

Vous êtes maintenant prêts à lancer le test; il ne nous manque que les URLs à faire tester.
Obtenir les URLs des pages
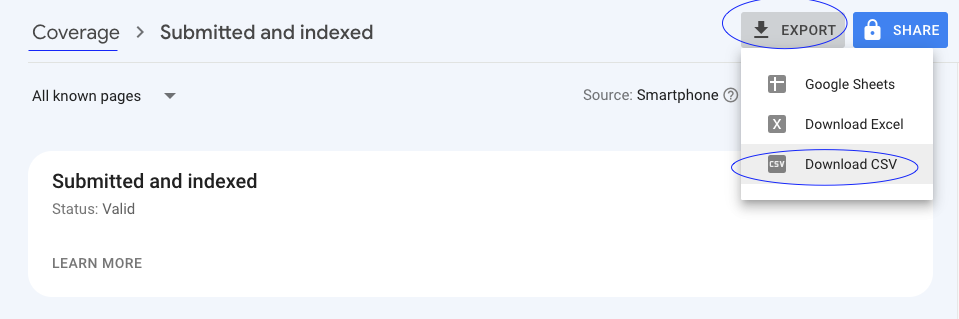
Vous avez plusieurs options pour récupérer les URLs en masse. Pour votre site, vous pouvez par exemple vous référer au plan du site (sitemap), ou encore un crawler comme Screaming Frog (version gratuite traitant jusqu'à 500 URLs) pour ensuite exporter les URLs dans un tableur ou un fichier CSV. Le plus simple c'est de récupérer ces URLs auprès de la Google Search Console, voici un exemple.

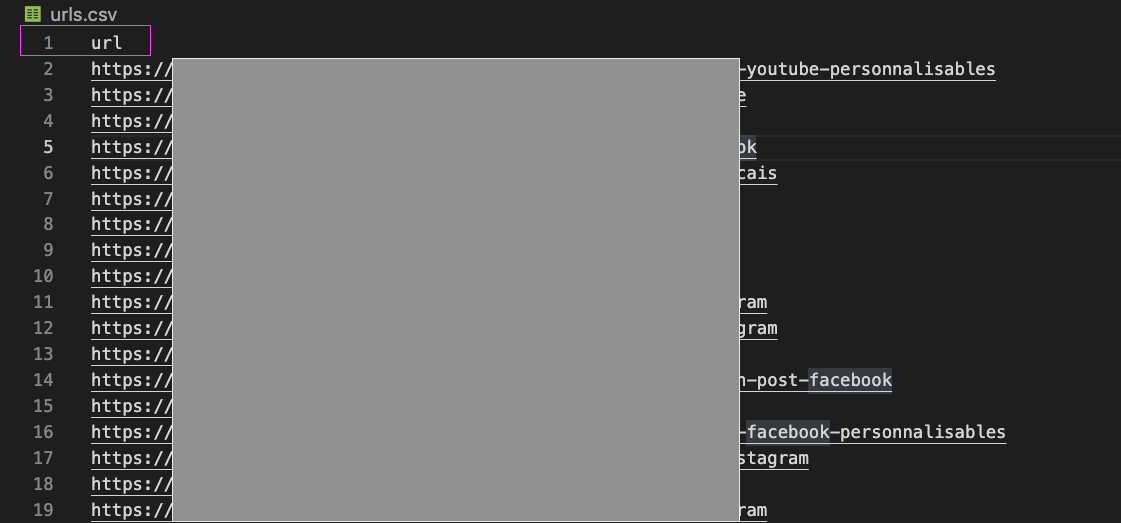
Une fois obtenues, copiez / collez les URLs dans le fichier "urls.csv", tout en gardant la première ligne intacte (c'est le head du CSV, il doit mentionner "url").

Lancer le test
Pour ceci, il faudra décider sur le format, mobile ou desktop, et le nombre d'itérations.
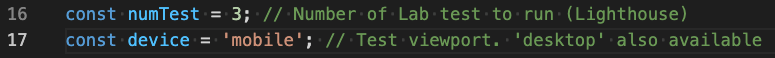
Dans le fichier index.js, au niveau de la ligne 16, on peut indiquer le nombre de tests souhaités, disons 3. Ceci nous permettra d'obtenir un résultat plutot fiable pour chaque URL étant donné que les tests labo varient en fonction de plusieurs facteurs qu'on ne couvrira pas ici.
Choisissons 'mobile' comme format, au niveau de la ligne 17 const device = 'mobile'; que vous pouvez changer en 'desktop' pour tester la performance sous le format bureau.
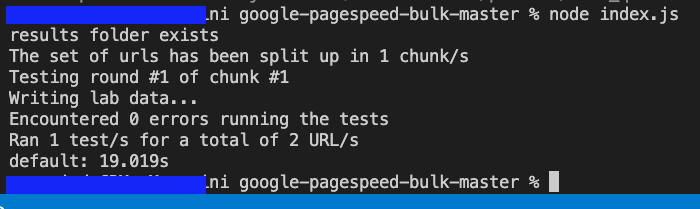
Une fois ces paramètres réglés, direction de nouveau au terminal et lancez node index.js



Les resultats
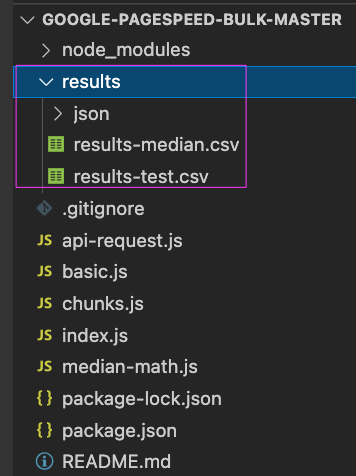
Le script va créer un nouveau dossier dans votre dossier principal, avec les résultats, sous le nom de 'results'.
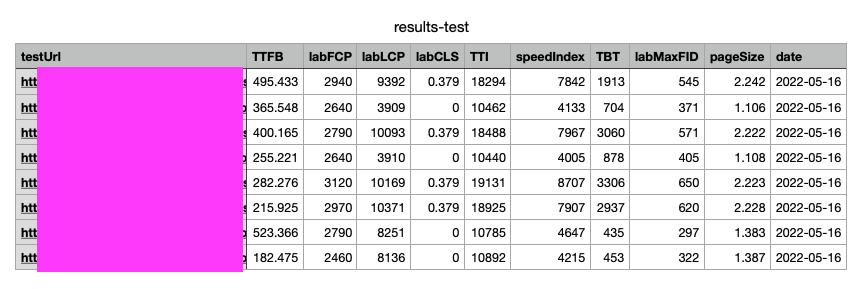
Vous y trouverez les fichiers en format CSV (et JSON) avec les résultats des tests de performance des URLs énoncées, que vous pouvez ouvrir avec Excel, Google Sheets, Numbers pour les traiter.

Pour référence, voici les explications de chaque colonne :

| Ref | Explication |
|---|---|
| TTFB | Time to First Byte indique le délai avant le premier octet, le temps nécessaire au navigateur d'un utilisateur pour recevoir le premier octet du contenu de la page |
| FCP | First Contentful Paint indique le moment auquel le navigateur a rendu pour la première fois un texte, une image (y compris les images d'arrière-plan), une toile non blanche ou un SVG. C'est toute première mini-seconde que les utilisateurs peuvent commencer à consommer le contenu de la page. Les lettres 'lab' indiquent le mot laboratoire, donc un test qui ne vient pas de ce que les utilisateurs ont perçu, mais simplement du laboratoire. |
| LCP | Largest Contentful Paint est une métrique importante, centrée sur l'utilisateur, pour mesurer la vitesse de chargement perçue, car elle marque le point dans la chronologie de chargement de la page lorsque le contenu principal de la page a probablement été chargé. Un LCP rapide permet de rassurer l'utilisateur sur l'utilité de la page; edit perso : se situe en général au-dessus de la ligne de flottaison. Les lettres 'lab' indiquent le mot laboratoire, donc un test qui ne vient pas de ce que les utilisateurs ont perçu, mais simplement du laboratoire. |
| CLS | Le changement de mise en page cumulé (Cumulative Layout Shift - CLS) est une mesure importante et centrée sur l'utilisateur pour mesurer la stabilité visuelle, car il permet de quantifier la fréquence à laquelle les utilisateurs subissent des changements de mise en page inattendus. Un CLS faible permet de garantir que la page est agréable. Par ex, si votre logo change de place ou de dimension pendant le chargement de la page, c'est un souci CLS. |
| TTI | Mesurer le TTI est important car certains sites optimisent la visibilité du contenu au détriment de l'interactivité. Cela peut créer une expérience utilisateur frustrante : le site semble être prêt, mais lorsque l'utilisateur essaie d'interagir avec lui, rien ne se passe. |
| MaxFID | Max Potential FID mesure le délai de première entrée le plus défavorable que vos utilisateurs pourraient rencontrer. Le premier délai d'entrée mesure le temps entre le moment où un utilisateur interagit pour la première fois avec votre site, par exemple en cliquant sur un bouton, et le moment où le navigateur est réellement en mesure de répondre à cette interaction. |
| TBT | TBT (Total Blocking Time) mesure le temps total pendant lequel une page est bloquée pour répondre aux entrées de l'utilisateur, telles que les clics de souris, les pressions sur l'écran ou les pressions sur le clavier. La somme est calculée en ajoutant la partie bloquante de toutes les tâches longues entre First Contentful Paint et Time to Interactive. Toute tâche qui s'exécute pendant plus de 50 ms est une tâche longue. La durée après 50 ms est la partie de blocage. |
| PageSize | C'est le poids de la page, plus léger = plus rapide |
| Date | La date du test effectué |
Questions, commentaires ? Venez en discuter sur Reddit
Je viens d'effectuer 2 tests pour 21 URLs, quelque chose qui m'aurait pris une bonne heure si j'étais à le faire page par page. Mais là, en tout et pour tout, j'ai eu mes résultats en moins de 4 minutes ! ✨
Merci pour votre lecture 🚀