Optimisation de la vitesse du site WordPress
Optimisation de la vitesse du site WordPress
Améliorez la vitesse de votre site WordPress
WordPress est assez complet comme CMS mais quand on y ajoute des extensions et/ou quand on l’héberge sur un serveur lent, la vitesse de chargement est fortement affectée.
La vitesse de chargement est aussi affectée par le choix du thème et/ou du «page builder». Avec ce service, nous optimisons la vitesse de votre site WordPress – surtout pour le format et les connexions mobile.

Procédé
Améliorez la vitesse de votre site WordPress, sur mobile comme sur desktop, en mesurant avec PageSpeed Insights / LightHouse / WebPageTest.org / GTmetrix et la Google Search Console. La meilleure mesure reste celle que vos utilisateurs affichent sur leurs appareils mobile, tablettes et ordinateurs, mesurable avec Google Analytics ou Lighthouse si vous avez un trafic important.
Nous travaillons le CSS, le JavaScript, les extensions, les images, les configurations du caching, les configurations du serveur et PHP, la base de données et les configurations CDN (selon votre site et l’option choisie).Nous mettons les plans et les objectifs ensemble avant de commencer.
Posez vos questions ou faites la demande d’un devis.
Configuration et installation de plugins (extensions) premium qui aideront avec l’optimisation.
Travail du CSS critique qui bloque le rendu et des emplacements / priorités des scripts Javascript.
Installations et/ou configurations CDN gratuit ou premium selon le besoin.
Optimisation / configuration du serveur, PHP et base de données.
Optimisation des vidéos et des images. Est-ce vos vidéos YouTube/Vimeo embarquées ralentissent votre page ?
Configurations de sécurité.
Plus un redesign des modèles de pages, par ex l’accueil / collections / produit : remise en forme du layout (mise en page) dans le but d’accélérer la vitesse de la page et son taux de conversion.
En clair, si vous avez un Revolution Slider par exemple ou des menus de navigation ou tout autre élément qui ralentit le chargement de la page et la vitesse du site, nous le retravaillons pour nous approcher de la fonctionnalité requise tout en allégeant le code.*
Questions / réponses
(cliquez sur la réponse pour développer)Q : De quels accès aurions-nous besoin ?
R : Obligatoire : Le tableau de bord WordPress avec accès Admin…
Le serveur et base de données (dépend du CMS). Optionnel : Google Search Console, Google Analytics.
Q : Pourquoi la Google Search Console comme outil ?
R : On va mesurer avec les autres outils mais la GSC permet d’étudier la vitesse perçue par votre audience même…
C’est-à-dire, et concrètement, comment vos utilisateurs perçoivent la vitesse de votre site sur leurs appareils smartphone, tablette, ou ordinateur avec leur vitesse de connexion 4G, 3G, ADSL, Fibre etc. En second plan, on optimise pour Google aussi, après tout c’est son crawler qui décide du ranking dans les SERP (pages des résultats de recherche) et du CPC (coût par clique) + Quality Score dans les annonces.
Q : Je n’ai qu’une « faible » amélioration d’1 seconde…
R : Demi-seconde ou 1 seconde n’est pas une faible amélioration, au contraire…
c’est même énorme quand on vient de 4 ou 6 secondes. Quand on vient de 15-20 secondes oui c’est faible et cela veut dire qu’il faut travailler avec « l’option avancée et redesign », surtout dans le cas d’un hébergement mutualisé.
Q : Quelles pages va-t-on tester / améliorer ?
R : Si vous êtes sur un site e-commerce…
c’est les pages produits et catégories en priorité, et puis l’accueil et le blog. Par ailleurs les optimisations CSS et JS touchent aussi à toutes les pages qui l'utilisent.
Q : Les tests montrent que je n’ai pas d’amélioration
R : Très rare, limite impossible…
ça veut dire qu’il n’y en avait pas à faire (chose possible pour maintes raisons), et dans ce cas vous serez remboursé/e si vous le souhaitez et les plus values seront automatiquement supprimés. En tout cas le travail ne commencera pas si on détermine qu'il n'y a pas d'améliorations à faire.
Q : On me dit qu’il est impossible d’optimiser mon site
R : Bien sûr que c’est possible…
mais ça dépend largement de votre design et des compromis que l'on souhaite faire, par ex si la page charge 3 GIFs de 5Mo chacune sur une seule et même page, s’il fait tourner 10 applications, alors forcément votre page sera lente pour vos utilisateurs sur mobile 3G. Mais pas que ça, envoyez un message avec votre URL et je vous présente notre plan avant de travailler.
Q : Est-ce que vous allez me demander de changer de serveur ?
R : De préférence pas, sauf si absolument nécessaire…
On fait avec les moyens du bord. Mais souvent il faut paramétrer le serveur. En général, nous calculons que le coût du meilleur serveur doit se faire rembourser facilement par le chiffre d'affaire et donc c'est relatif au taux de conversion.
Bon à savoir
L’optimisation de la vitesse du site n’est pas une baguette magique. Il faut comprendre le site, les applications qu’il utilise, comprendre le business même, d’où viennent les vues, sur quels appareils… let’s go ! 👇
Exemple d’optimisation de vitesse de chargement d'une page WordPress sous WooCommerce
Le site en question est hébergé sur une structure à bas coût relativement avec les paramètres suivants :
du WordPress 5.7
serveur LiteSpeed mutualisé (avec quelques 200+ autres site web)
CDN inclu dans le package de l'hébergement
php 7.4 avec Op-cache et les extensions nécessaires
le thème Astra (peut-être pas le plus léger mais ça va)
une trentaine d’extensions (mais SVP pas de « sliders », Gutenberg par défaut comme page builder / constructeur de page, du WooCommerce avec un minimum d’Ajax)
on ne se prive pas de photos / vidéos
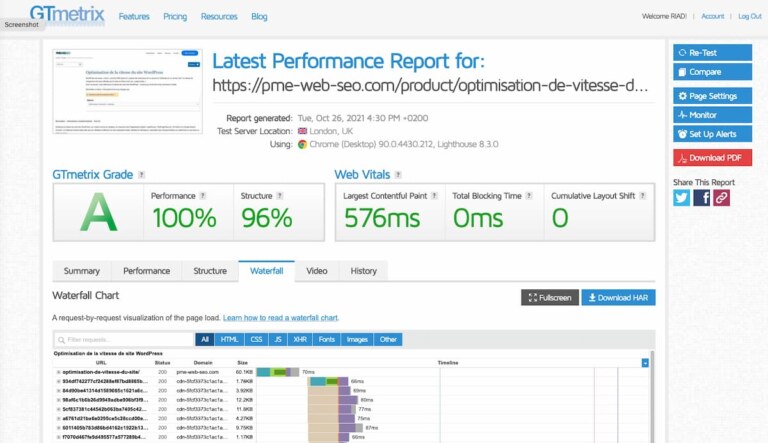
Et voici le résultat de performance pour cette page en question :

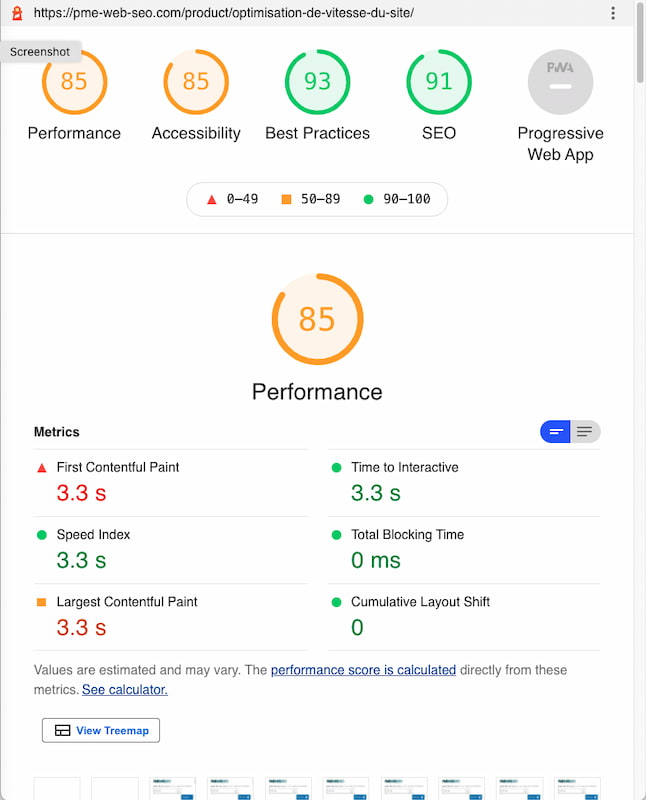
Il y a certainement encore des modifications et optimisations qu’on pourrait faire, comme le montre cette mesure de performance avec Lighthouse.

L’essentiel est presque là, permettant une expérience correcte pour l’utilisateur sur une connexion lente de 3G et sur mobile :
Le temps de blocage et la réactivité de la page sont raisonnables
Le décalage cumulatif de la mise en page (CLS, cumulative layout shift) est raisonnable (c’est à dire les boutons / les sections de la page ne vont pas bouger de leur place originale quelques millisecondes / secondes après le chargement initiale de la page pour l’utilisateur).
Exemple d'un déroulement du travail type
Questions / réponses.
Devis
Réception du devis par email avec le plan de travail.
Confirmation et paiement acompte.
Accès et début du travail.
Délai 3 à 15 jours selon le plan et le site.
Communication continue durant le travail.
Paiement du solde et livraison.
👇